Week 1
project proposal and personal website
Assignment Prompt
Create a website and make a page with a proposal for a possible final project. Your website should include an index.html page that contains links to each assignment page, an "About" page with a short paragraph about yourself, some customization using HTML and CSS, and a final project proposal.
Solution
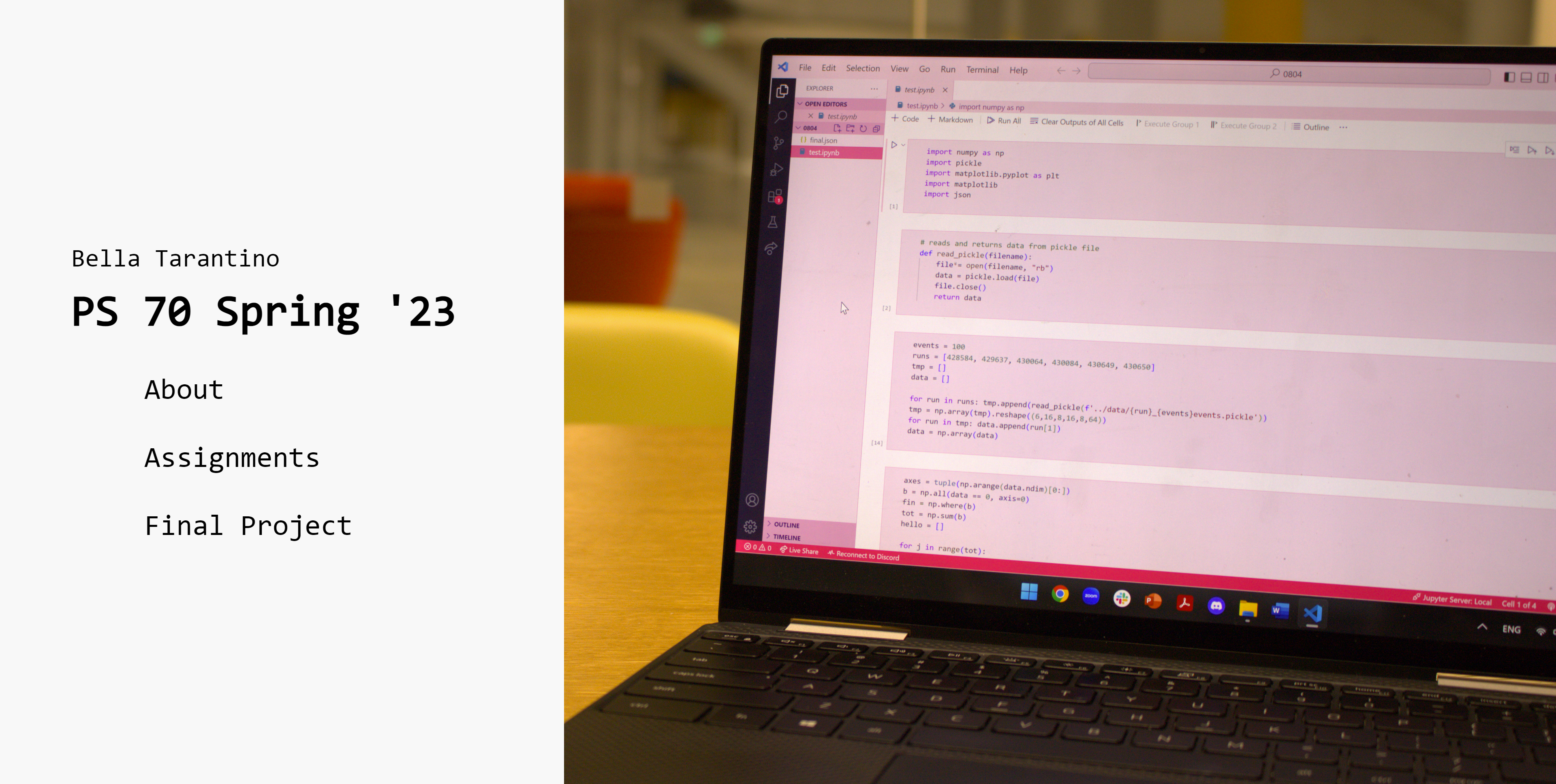
For this assignment, I decided to go with a static HTML/CSS website. I used UIKit for a lot of the CSS and applied my own personal touches, such as the entire homepage, the Consolas font, and some of the hover effects. The photo on the front page was taken in the SEC, and the code on my computer is from this summer at CERN, where I was checking some stuff to do with the functionality of the ATLAS NSW (New Small Wheel).
Design
I was inspired by some designs I saw online to have some sort of split screen look. After playing around with fonts and vibes for a while, I decided I wanted to go with the classic coder vibe, Courier New. I thought it was too basic, though, so I switched it to the font that VS Code uses, Consola. Because Google Fonts did not have it and I could not find another CDN, I ended up hosting the font myself, an ordeal that took an hour on its own.

I wanted the assignment pages to be easy to template off of and to have multiple assignments per assignment page (for example, during weeks where we had multi-part assignments), which lead me to UIKit's "switcher" feature.

Other than that, the design is, as you can see, pretty simple! My site, unfortunately, is NOT mobile compatible, something I hope to ammend in the future.